Documentation DCO Enabler -> ENABLER GOOGLE WEB DESIGNER -> Dynamiser une zone de Texte
DYNAMISER UNE ZONE DE TEXTE
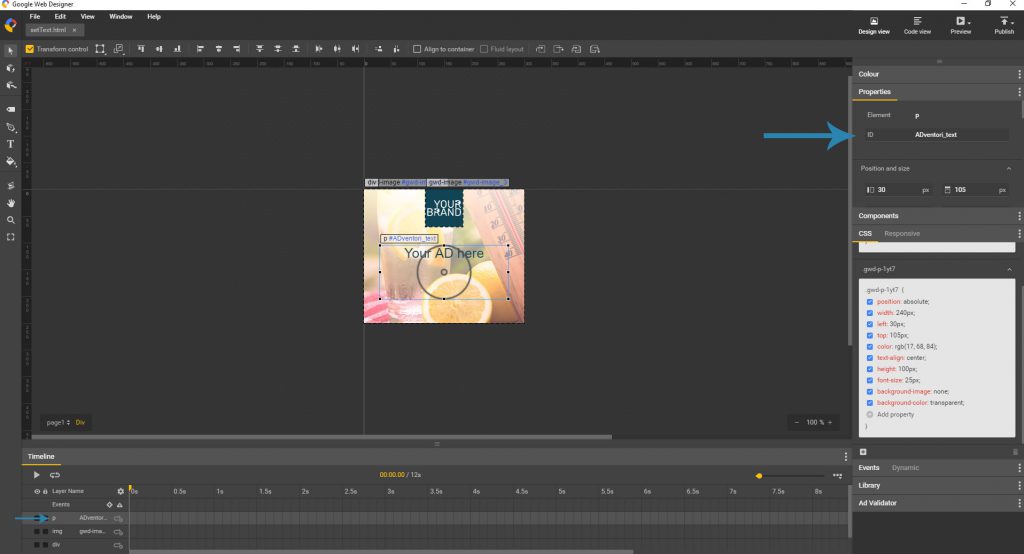
Pour créer un tag HTML dynamique, ajoutez un attribut id unique (champ propriétés), et définissez la valeur du texte (setText).
Une fois la créa dynamisée par notre AdServer, les textes changeront en fonction des paramètres établis ( Géolocalisation, météo, date/heure, cookies, retargeting… )
Insérez le code suivant après le code html de la page (après la balise gwd-genericad) :
ADventori.initData({
"wording": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
});
ADventori.Display.setText(document.getElementById('ADventori_text'), ADventori.data.wording);
Résultat :