CRÉER VOTRE CAROUSEL
Vous pouvez créer votre propre Carousel grâce à notre enabler et ce de manière très simple :
Première étape :
Initialisez un projet Non Google Ad et installez notre enabler (plus de détails ici).
Deuxième étape :
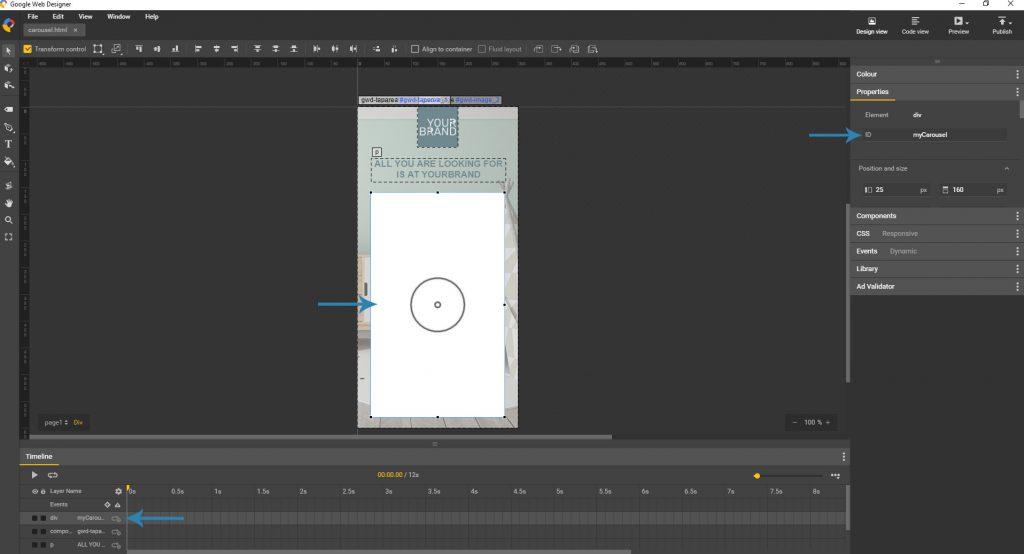
Créez votre bannière, prévoyez y un container qui accueillera le carousel ADventori.
Donnez un identifiant à ce container.
Troisième étape :
Rendez vous dans l’onglet code. Avant la fermeture de la balise body (</body>) insérez une balise script. Tout le code javascript nécessaire au Carousel ADventori y sera intégré.

La prévisualisation du Carousel n’est pas possible dans l’interface de Google Web Designer, vous devez passer par le mode preview et ainsi afficher la bannière contenant votre Carousel dans votre navigateur.
Initialisation du flux produits :
Pour tester notre carrousel , vous pouvez mettre des valeurs par défaut après avoir inséré le script. Ces valeurs seront automatiquement remplacées par des valeurs dynamiques au moment de l’AdServing.
var data = ADventori.initData({
items: [
{data:{name:"An Article",img:"https://cf-cdn.adventori.com/lp/enabler/templates/assets/310-barbecue.png",description:"A description of variable length",price:"99,99",original_price:"125,00",url:"https://www.google.fr/?q=test1",discount:"-15%" }},
{data:{name:"An Article",img:"https://cf-cdn.adventori.com/lp/enabler/templates/assets/101-ventilateur.png",description:"A description of variable length",price:"149,99",original_price:"",url:"https://www.google.fr/?q=test2",discount:""}},
{data:{name:"An Article",img:"https://cf-cdn.adventori.com/lp/enabler/templates/assets/107-Sac-a-outils.png",description:"A description of variable length",price:"79,99",original_price:"",url:"https://www.google.fr/?q=test3",discount:""}},
{data:{name:"An Article",img:"https://cf-cdn.adventori.com/lp/enabler/templates/assets/321-dalle-bois.png",description:"A description of variable length",price:"79,99",original_price:"1000",url:"https://www.google.fr/?q=test4",discount:"-50%"}}
]
});
Le composant attend une collection d’objet nommée items. Ici nous avons déclaré les propriétés suivantes :
name: Nom du produitimg: L’image du produitdescription: Description du produitprice: Prix du produitoriginal_price: Ancien prix du produiturl: L’url du produitdiscount: La réduction appliquée
Initialisation du modèle de Slide :
Vous voulez créer la structure HTML suivante :
<div class="name">
Le nom du produit
</div>
<div class="img_container">
L'image du produit
</div>
<div class="description">
La description du produit
</div>
<div class="price">
Le prix du produit
</div>
<div class="original_price">
Le prix original du produit
</div>
<div class="discount">
Le taux de promotion en pourcentage
</div>
<div class="cta">
Le CTA
</div>
Maintenant, il faut structurer votre HTML grâce à initSlide. Vous devez donc réécrire la fonction initSlide pour qu’elle renvoie votre propre structure HTML tout en étant associés à votre nouveau initData :
ADventori.Carousel.prototype.initSlide = function(data) {
var result = '';
var image = data.img;
result += '<div class="name">' + data.name + '</div>';
result += '<div class="img_container"><span class="img_helper"></span><img class="photos" src="' + image + '"></div>';
result += '<div class="description">' + data.description + '</div>';
result += '<div class="price">' + data.price + '<sup>€</sup></div>';
if (data.original_price) result += '<div class="original_price">' + data.original_price + '<sup>€</sup></div>';
if (data.discount) result += '<div class="discount"><div class="bgDiscount"></div><div class="valueDiscount">' + data.discount + '</div></div>'
result += '<div class="textCta">' + this.conf.cta + '</div>';
return result;
};
Nous allons déclarer ce nouveau carousel et le configurer :
var carousel = new ADventori.Carousel({
items: data.items,
hSplit: 1,
vSplit: 2,
insertHtmlStruct: true,
carouselContainer:document.getElementById("myCarousel"),
navPrev:'<div class="arrowPrev"></div>',
navNext:'<div class="arrowNext"></div>',
animation :'translateX',
hiddenBullets:false,
cta: '<span id="triangle"> ► </span><span id="go"> GO !</span>',
autoStart: true,
duration : 30000,
interval : 3000,
onSlide : function(nSlide) { myCallBack();}
});
items: Les valeurs dynamique contenues dansdatahSplit: Nombre de produits par page avec un affichage horizontalvSplit: Nombre de produits par page avec un affichage verticalinsertHtmlStruct: insère le squelette du CarouselcarouselContainer: désigne l’endroit où le Carousel sera insérénavPrev: ajoute l’élément de navigation “précédent” (cela peut être une image dans une balise img ou bien un simple caractère ASCII)navNext: ajoute l’élément de navigation “suivant” (cela peut être une image dans une balise img ou bien un simple caractère ASCII)animation: ajoute une animation personnalisée lors du changement de slide (animations disponibles : none / skewY / rotateY / rotateX / scaleLittle / scaleBig / translateY / translateX / erase)hiddenBullets: cache les points de navigation présent sur les slidescta: « Call To Action » Contenu du boutonautoStart: Activer/désactiver le défilementduration: Durée de la bannière (en ms)interval: Durée d’affichage d’un produit (en ms)onSlide: Appelle une fonction à chaque changement de slide
Vous voulez faire vos propres animations ? C’est possible !! :
Il faut créer 3 class CSS en respectant ces suffixes ( _active / _prev / _next)
monAnimation_active{
left:0;
}
monAnimation_prev{
left:-100%;
}
monAnimation_next{
left:100%;
}
Pour appeler votre animation il suffit d’indiquer dans la configuration du Carousel : animation: ‘monAnimation’
N’oubliez pas de déclarer des styles CSS pour designer votre Carousel !