Documentation DCO Enabler -> ENABLER ADOBE ANIMATE CC -> Installation de l’enabler
INSTALLATION DE L’ENABLER ADVENTORI
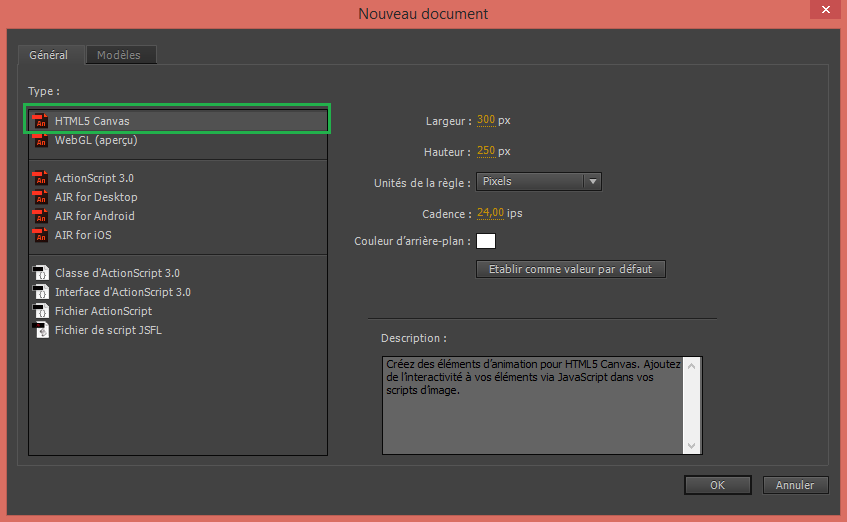
Créez un nouveau projet Animate (Fichier –> Nouveau ), et sélectionnez le type HTML5.
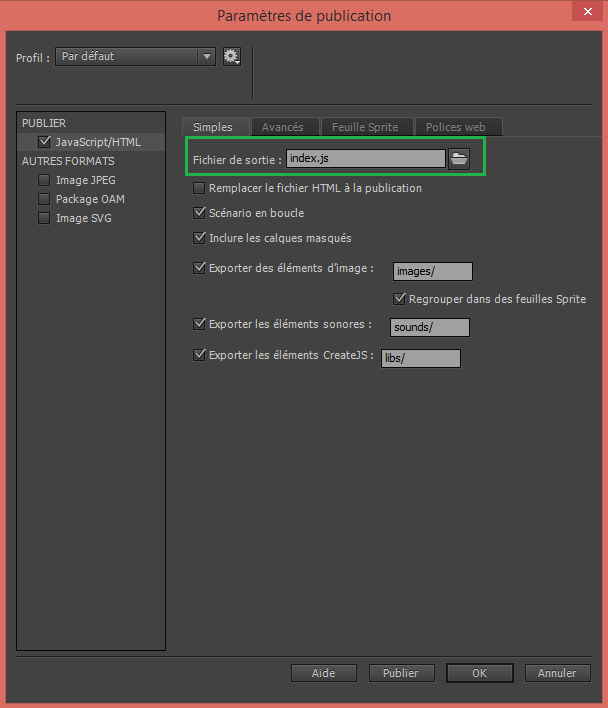
Ensuite, allez dans les paramètres de publications (Fichier –> Paramètres de publications). Dans l’onglet « Simples » nommez le fichier javascript: index.js.
ANIMATE : PARAMÉTRAGE DE LA PUBLICATION
Nous allons maintenant créeer le modèle de publication ADventori.
- Ouvrir le projet
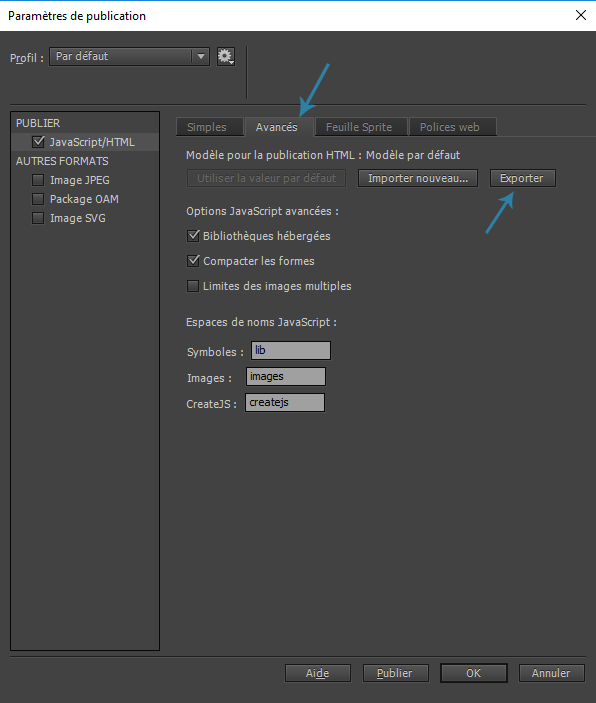
- Aller dans Fichier > Paramètres de publication > Avancés
- Remettre le template par défaut
- Exporter ce template, bien le nommer pour le différencier du reste. Vous avez donc un fichier .html qui est exporté
- Ouvrir ce fichier avec un éditeur de texte.
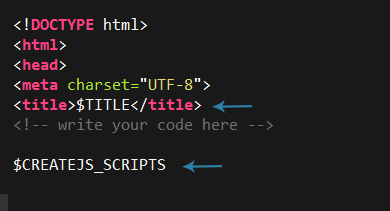
- Aller à la ligne juste en dessous de <title>$TITLE</title>
- Insérer les lignes suivantes :
<script src="https://adventori.com/lp/enabler/ADventori-2.0.0.js" type="text/javascript"></script>
<script src="https://adventori.com/lp/enabler/ADventori-2.0.0_AdobeAnimate.js" type="text/javascript"></script>- Insérer ensuite juste en dessous :
<script src="https://adventori.com/lp/enabler/createjs-2015.11.26.min.js" type="text/javascript"></script> - Supprimer tout autre lien d’appel vers createjs ($CREATEJS_SCRIPTS ou autre)
- Enregistrer le fichier
- Retourner sur Adobe Animate
- Aller dans Fichier > Paramètres de publication > Avancés
- Importer un nouveau template (importer le fichier précédemment modifié)
- Publier le projet