Documentation DCO Enabler -> ENABLER GOOGLE WEB DESIGNER -> INSTALLATION DE L’ENABLER
INSTALLATION DE L’ENABLER ADVENTORI
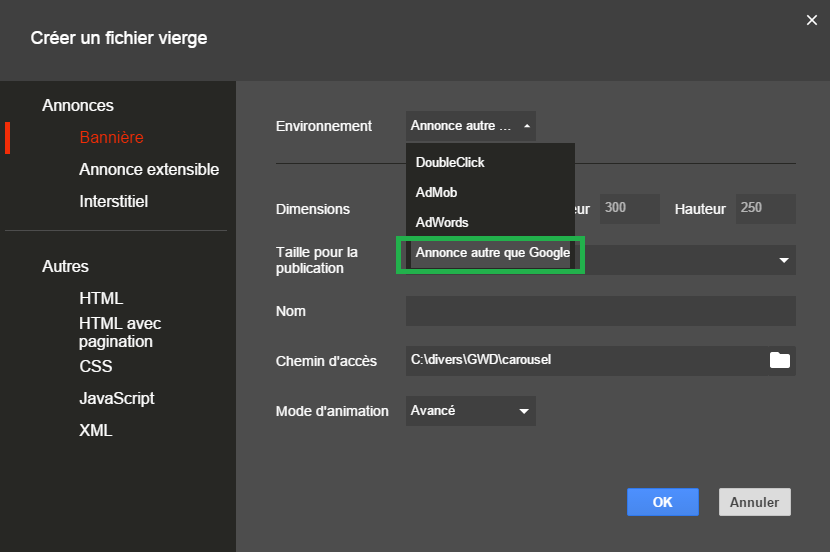
Créez un nouveau projet Google Web Designer (Fichier –> Nouveau–>Bannière ), dans la section Environnement, cliquez sur Annonce autre que Google et validez.
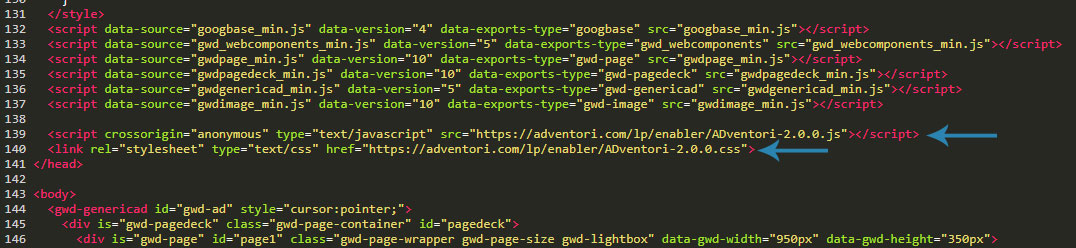
Ensuite, renseignez l’URL de la librairie ADventori https://cf-cdn.adventori.com/lp/enabler/ADventori-2.0.0.js et https://cf-cdn.adventori.com/lp/enabler/ADventori-2.0.0.css dans la partie code source du projet :
<script src="https://adventori.com/lp/enabler/ADventori-2.0.0.js" crossorigin="anonymous" type="text/javascript"></script>
<link rel=stylesheet type="text/css" href="https://adventori.com/lp/enabler/ADventori-2.0.0.css">
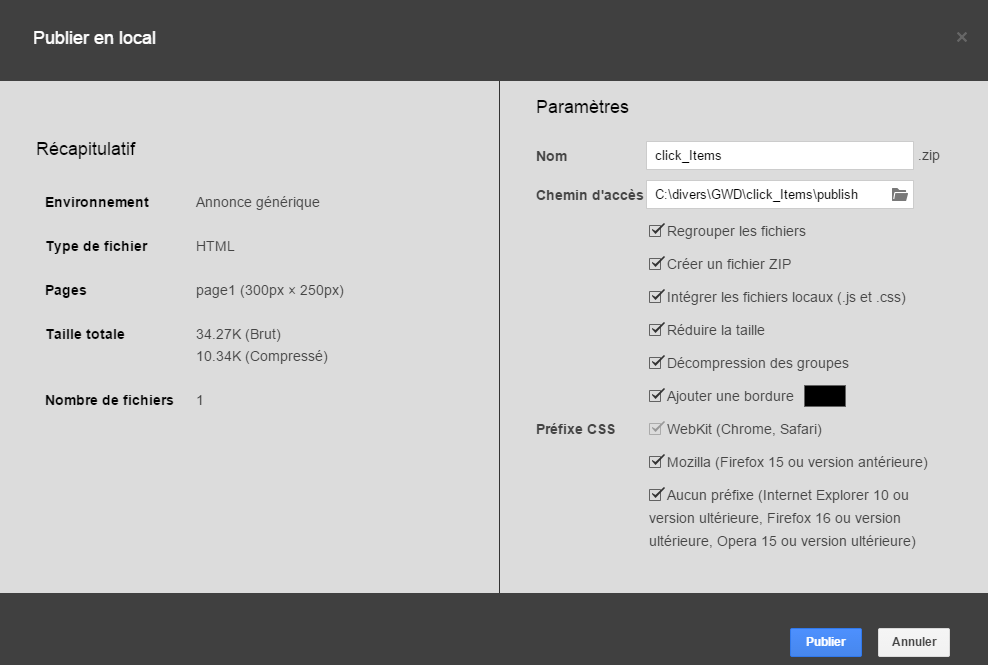
GWD : PARAMÉTRAGE DE LA PUBLICATION
Si vous n’avez pas initialisé votre projet en tant que Annonce autre que Google, visitez ce lien : https://support.google.com/webdesigner/answer/7053700?hl=fr