DYNAMIZE AND ADD A MAP
The ADventori enabler allows you to easily add a Google map (static or dynamic).
Google authorization key:
Before using the google maps service you must generate a google maps security key at this adress, and activate the appropriate service (static map or javascript google API).
Term of use google maps : link
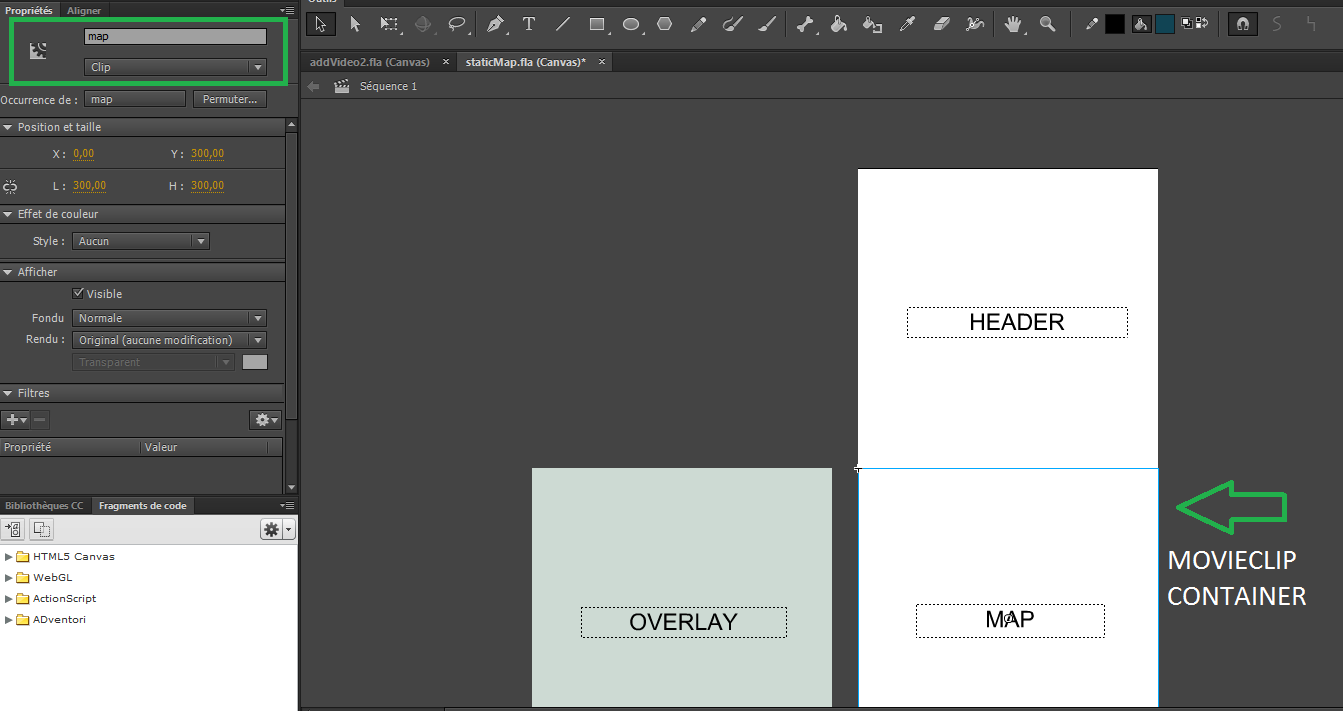
under Adobe animate, create a container and name it (here map).

Static map :
official documentation : link
//our dynamic elements that will be updated
ADventori.initData({ retailers :[ {name:'PARIS',gmLatitude: 48.856614 , gmLongitude:2.3522219000000177}, {name:'Clichy',gmLatitude: 48.9, gmLongitude : 2.3}, {name:'Orléans',gmLatitude: 47.9028900, gmLongitude : 1.9038900} ], markeur : 'http://adventori.com/lp/enabler/templates/Wall_CreaV2/map/html5/static/img/pin.png', key:'XXXXXXXXXXXXXXXXXXXXXXXXXX' //votre clé google maps }); Waiting parameters :
1 : retailers : lists of stores to display with name, latitude and longitude (required)
2 : mapContainer : the container that will contain the map (required)
3 : size : expected image size (required)
4 : zoom : zoom level (optional)
5 : scale : image ratio (optional)
6 : format : expected image format (JPEG, GIF or PNG) (optional)
7 : maptype : type of expected image (roadmap, satellite, hybrid and terrain) (required)
8 : language : expected language (fr, en ...) (optional)
9 : key : google map api key (required)
10 : markeur : marker url (optional)
11 : type : return of the type of the image: image or background (optional)(optionnel)
//calcul size of movieClip var bounds = this.map.nominalBounds; var map = new ADventori.Maps.StaticMap({ retailers :ADventori.data.retailers, markeur : ADventori.data.markeur, //url icon for markeur mapContainer: this.map, //movieClip container size :bounds.width+'x'+bounds.height, //size of image zoom : 7, //zoom map scale : 1, //scale image format :'JPEG', //JPEG , GIF,PNG maptype :'roadmap', //roadmap, satellite, hybrid et terrain plus de details ici language :'fr', //language fr,en... key :'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX', // google map api key type:'image' //image , default value background });
example :
Dynamic map :
Under Adobe animate, add Google map API URL in your HTML template
url google map API: https://maps.googleapis.com/maps/api/js?libraries=places&key=XXXXXXXXXXXXX

official documentation : link
//our dynamic elements that will be updated
ADventori.initData({ retailers :[ {name:'PARIS',gmLatitude: 48.856614 , gmLongitude:2.3522219000000177} , {name:'Clichy',gmLatitude: 48.9, gmLongitude : 2.3}, {name:'Orléans',gmLatitude: 47.9028900, gmLongitude : 1.9038900} ], markeur : 'http://adventori.com/lp/enabler/templates/Wall_CreaV2/map/html5/static/img/pin.png', key:'XXXXXXXXXXXXXXXXXXXXXXXXXX' //votre clé google maps }); Paramètres attendu :
1 : retailers : lists of stores to display with name, latitude and longitude (required)
2 : mapContainer : the container that will contain the map (required)
3 : zoom : zoom level (optional)
4 : markeur : marker url (optional)
5 : options : list of options of the dynamic map more details here
var map = new ADventori.Maps.DynamicMap({ mapContainer: this.map, //movieClip conteneur retailers: ADventori.data.retailers, zoom: 7, markeur: 'http://adventori.com/lp/enabler/templates/Wall_CreaV2/map/html5/static/img/pin.png', //google map options are avaible link bellow //https://developers.google.com/maps/documentation/javascript/3.exp/reference?hl=fr#MapOptions options: { zoomControl: true, mapTypeControl: true, mapTypeControlOptions: { style: google.maps.MapTypeControlStyle.DROPDOWN_MENU, mapTypeIds: ['roadmap', 'terrain', 'satellite', 'hybrid'] }, scaleControl: true, streetViewControl: true, rotateControl: true, fullscreenControl: true } });
example :
