Documentation DCO Enabler -> ENABLER ADOBE ANIMATE CC -> Installing the enabler
INSTALLING ADVENTORI’S ENABLER
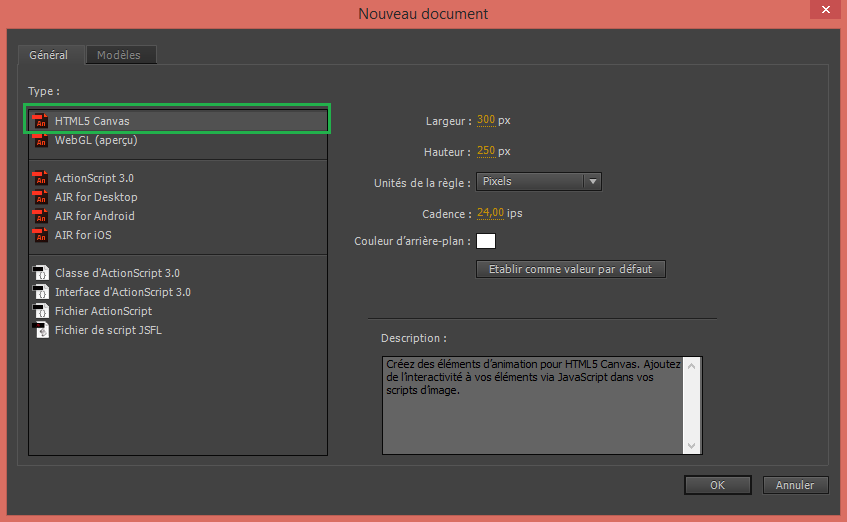
Create a new Animate project (File -> New), and select type HTML5.
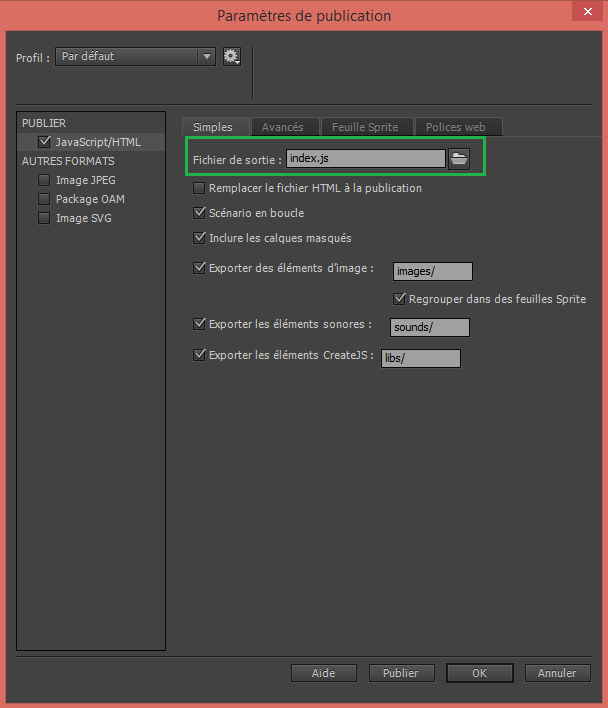
Next, go to the publish settings (File -> Publish Settings). In the “Simple” tab, name the javascript file: index.js.
ANIMATE : PUBLISH SETTINGS
We will now create ADventori’s publication template.
- Open the project
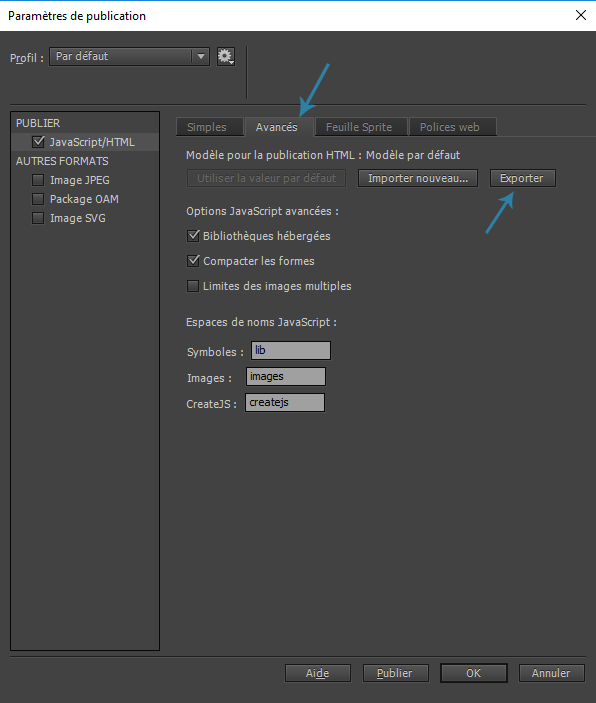
- Go to File> Publish Settings> Advanced
- Reset the default template
- Export this template, be careful to name it in order to differentiate it from the rest. You have an .html file that is exported
- Open this file with a text editor.
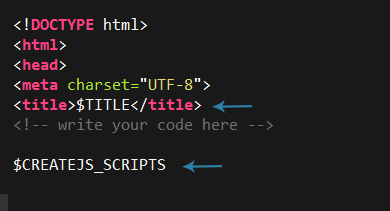
- Go to the line just below <title> $ TITLE </ title>
- Insert the following line:
<script src="https://adventori.com/lp/enabler/ADventori-2.0.0.js" type="text/javascript"></script><script src="https://adventori.com/lp/enabler/ADventori-2.0.0_AdobeAnimate.js" type="text/javascript"></script>- Then insert just below:
<script src="https://adventori.com/lp/enabler/createjs-2015.11.26.min.js" type="text/javascript"></script> - Delete any other calling links to createjs ($ CREATEJS_SCRIPTS or other)
- Save file
- Return to Adobe Animate
- Go to File> Publish Settings> Advanced
- Import a new template (import the previously modified file)
- Publish the project