Documentation DCO Enabler -> ENABLER GOOGLE WEB DESIGNER -> Dynamize a text area
DYNAMIZE A TEXT AREA
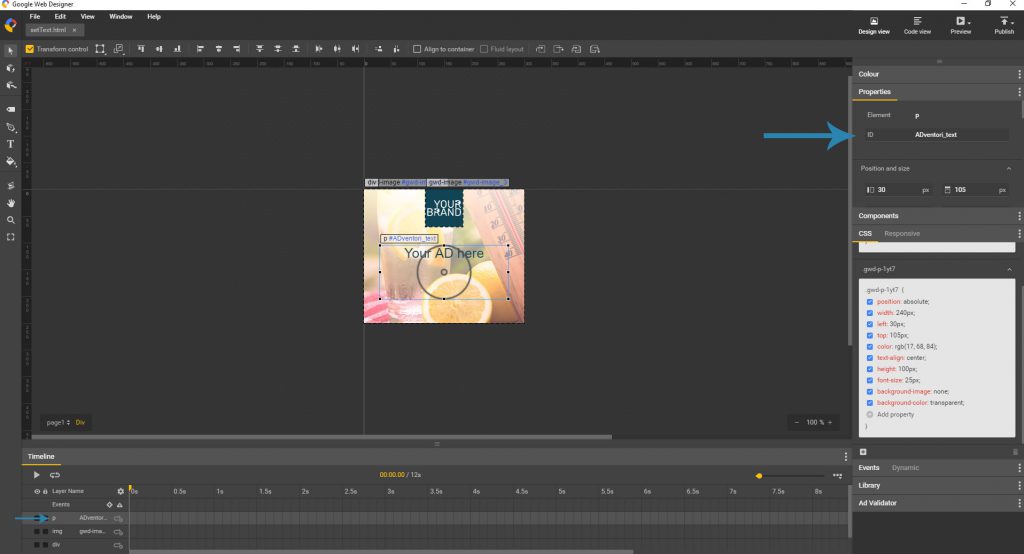
To create a dynamic HTML tag, add an attribute id unique (field properties), and set the value of the text (setText).
Once the creative driven by our AdServer, texts will change according to established parameters (Geolocation, weather, date / time, cookies, retargeting …)
Insert the following code after the html code of the page (after the tag gwd-genericad) :
ADventori.initData({
"wording": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
});
ADventori.Display.setText(document.getElementById('ADventori_text'), ADventori.data.wording);Result: